mirror of
https://github.com/Ellpeck/ObsidianSimpleTimeTracker.git
synced 2024-11-21 09:13:29 +01:00
Compare commits
3 commits
b957fdfd4a
...
3640926a9a
| Author | SHA1 | Date | |
|---|---|---|---|
|
|
3640926a9a | ||
|
|
1831b25dee | ||
|
|
3dc0857ef1 |
8 changed files with 58 additions and 12 deletions
|
|
@ -1,7 +1,7 @@
|
|||
# Super Simple Time Tracker
|
||||
Multi-purpose time trackers for your notes!
|
||||
|
||||

|
||||

|
||||
|
||||
# 🤔 Usage
|
||||
To get started tracking your time with Super Simple Time Tracker, open up the note that you want to track your time in. Move the cursor to the area you want the tracker to reside in, and then open your command palette and execute the `Super Simple Time Tracker: Insert Time Tracker` command.
|
||||
|
|
|
|||
BIN
screenshot.jpg
Normal file
BIN
screenshot.jpg
Normal file
Binary file not shown.
|
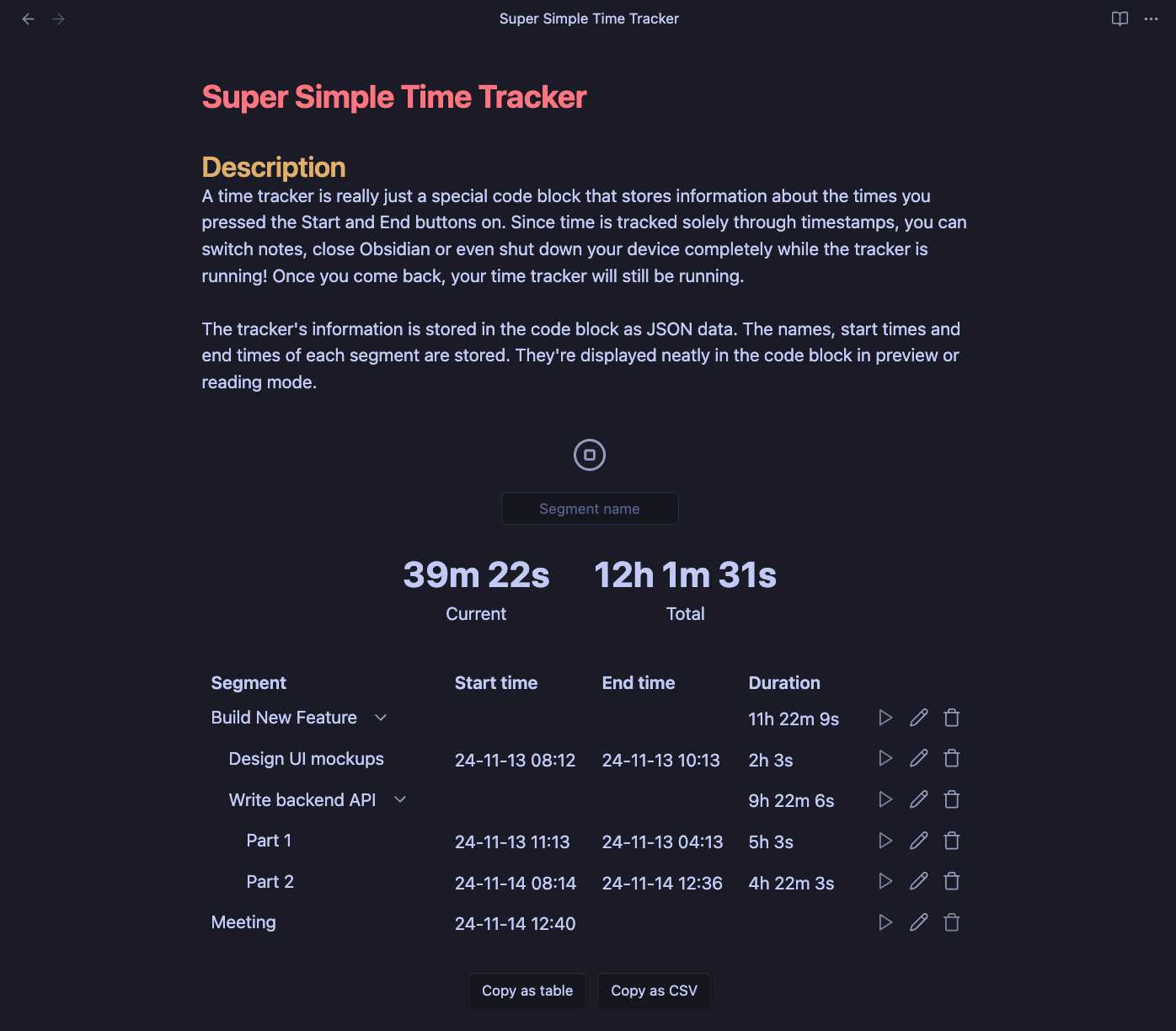
After Width: | Height: | Size: 84 KiB |
BIN
screenshot.png
BIN
screenshot.png
Binary file not shown.
|
Before Width: | Height: | Size: 33 KiB |
|
|
@ -1,13 +1,13 @@
|
|||
import { MarkdownRenderChild, Plugin, TFile } from "obsidian";
|
||||
import { defaultSettings, SimpleTimeTrackerSettings } from "./settings";
|
||||
import { SimpleTimeTrackerSettingsTab } from "./settings-tab";
|
||||
import { displayTracker, Entry, formatDuration, formatTimestamp, getDuration, getRunningEntry, getTotalDuration, isRunning, loadAllTrackers, loadTracker, orderedEntries } from "./tracker";
|
||||
import { displayTracker, Entry, formatDuration, formatTimestamp, getDuration, getDurationToday, getRunningEntry, getTotalDuration, getTotalDurationToday, isRunning, loadAllTrackers, loadTracker, orderedEntries } from "./tracker";
|
||||
|
||||
export default class SimpleTimeTrackerPlugin extends Plugin {
|
||||
|
||||
public api = {
|
||||
// verbatim versions of the functions found in tracker.ts with the same parameters
|
||||
loadTracker, loadAllTrackers, getDuration, getTotalDuration, getRunningEntry, isRunning,
|
||||
loadTracker, loadAllTrackers, getDuration, getTotalDuration, getDurationToday, getTotalDurationToday, getRunningEntry, isRunning,
|
||||
|
||||
// modified versions of the functions found in tracker.ts, with the number of required arguments reduced
|
||||
formatTimestamp: (timestamp: string) => formatTimestamp(timestamp, this.settings),
|
||||
|
|
|
|||
|
|
@ -1,6 +1,6 @@
|
|||
import {App, PluginSettingTab, Setting} from "obsidian";
|
||||
import { App, PluginSettingTab, Setting } from "obsidian";
|
||||
import SimpleTimeTrackerPlugin from "./main";
|
||||
import {defaultSettings} from "./settings";
|
||||
import { defaultSettings } from "./settings";
|
||||
|
||||
export class SimpleTimeTrackerSettingsTab extends PluginSettingTab {
|
||||
|
||||
|
|
@ -13,14 +13,14 @@ export class SimpleTimeTrackerSettingsTab extends PluginSettingTab {
|
|||
|
||||
display(): void {
|
||||
this.containerEl.empty();
|
||||
this.containerEl.createEl("h2", {text: "Super Simple Time Tracker Settings"});
|
||||
this.containerEl.createEl("h2", { text: "Super Simple Time Tracker Settings" });
|
||||
|
||||
new Setting(this.containerEl)
|
||||
.setName("Timestamp Display Format")
|
||||
.setDesc(createFragment(f => {
|
||||
f.createSpan({text: "The way that timestamps in time tracker tables should be displayed. Uses "});
|
||||
f.createEl("a", {text: "moment.js", href: "https://momentjs.com/docs/#/parsing/string-format/"});
|
||||
f.createSpan({text: " syntax."});
|
||||
f.createSpan({ text: "The way that timestamps in time tracker tables should be displayed. Uses " });
|
||||
f.createEl("a", { text: "moment.js", href: "https://momentjs.com/docs/#/parsing/string-format/" });
|
||||
f.createSpan({ text: " syntax." });
|
||||
}))
|
||||
.addText(t => {
|
||||
t.setValue(String(this.plugin.settings.timestampFormat));
|
||||
|
|
@ -74,6 +74,17 @@ export class SimpleTimeTrackerSettingsTab extends PluginSettingTab {
|
|||
});
|
||||
});
|
||||
|
||||
new Setting(this.containerEl)
|
||||
.setName('Show Total Today')
|
||||
.setDesc('Whether the total time spent today should be displayed in the tracker table.')
|
||||
.addToggle(t => {
|
||||
t.setValue(this.plugin.settings.showToday);
|
||||
t.onChange(async v => {
|
||||
this.plugin.settings.showToday = v;
|
||||
await this.plugin.saveSettings();
|
||||
});
|
||||
});
|
||||
|
||||
this.containerEl.createEl("hr");
|
||||
this.containerEl.createEl("p", { text: "Need help using the plugin? Feel free to join the Discord server!" });
|
||||
this.containerEl.createEl("a", { href: "https://link.ellpeck.de/discordweb" }).createEl("img", {
|
||||
|
|
|
|||
|
|
@ -4,7 +4,8 @@ export const defaultSettings: SimpleTimeTrackerSettings = {
|
|||
csvDelimiter: ",",
|
||||
fineGrainedDurations: true,
|
||||
reverseSegmentOrder: false,
|
||||
timestampDurations: false
|
||||
timestampDurations: false,
|
||||
showToday: false,
|
||||
};
|
||||
|
||||
export interface SimpleTimeTrackerSettings {
|
||||
|
|
@ -15,5 +16,5 @@ export interface SimpleTimeTrackerSettings {
|
|||
fineGrainedDurations: boolean;
|
||||
reverseSegmentOrder: boolean;
|
||||
timestampDurations: boolean;
|
||||
|
||||
showToday: boolean;
|
||||
}
|
||||
|
|
|
|||
|
|
@ -101,6 +101,12 @@ export function displayTracker(tracker: Tracker, element: HTMLElement, getFile:
|
|||
let total = totalDiv.createEl("span", { cls: "simple-time-tracker-timer-time", text: "0s" });
|
||||
totalDiv.createEl("span", { text: "Total" });
|
||||
|
||||
if (settings.showToday) {
|
||||
let totalTodayDiv = timer.createEl("div", { cls: "simple-time-tracker-timer" })
|
||||
let totalToday = totalTodayDiv.createEl("span", { cls: "simple-time-tracker-timer-time", text: "0s" })
|
||||
totalTodayDiv.createEl("span", { text: "Today" })
|
||||
}
|
||||
|
||||
if (tracker.entries.length > 0) {
|
||||
// add table
|
||||
let table = element.createEl("table", { cls: "simple-time-tracker-table" });
|
||||
|
|
@ -145,6 +151,26 @@ export function getDuration(entry: Entry): number {
|
|||
}
|
||||
}
|
||||
|
||||
export function getDurationToday(entry: Entry): number {
|
||||
if (entry.subEntries) {
|
||||
return getTotalDurationToday(entry.subEntries)
|
||||
} else {
|
||||
let today = moment().startOf('day')
|
||||
let endTime = entry.endTime ? moment(entry.endTime) : moment()
|
||||
let startTime = moment(entry.startTime)
|
||||
|
||||
if (endTime.isBefore(today)) {
|
||||
return 0
|
||||
}
|
||||
|
||||
if (startTime.isBefore(today)) {
|
||||
startTime = today
|
||||
}
|
||||
|
||||
return endTime.diff(startTime)
|
||||
}
|
||||
}
|
||||
|
||||
export function getTotalDuration(entries: Entry[]): number {
|
||||
let ret = 0;
|
||||
for (let entry of entries)
|
||||
|
|
@ -152,6 +178,13 @@ export function getTotalDuration(entries: Entry[]): number {
|
|||
return ret;
|
||||
}
|
||||
|
||||
export function getTotalDurationToday(entries: Entry[]): number {
|
||||
let ret = 0
|
||||
for (let entry of entries)
|
||||
ret += getDurationToday(entry)
|
||||
return ret
|
||||
}
|
||||
|
||||
export function isRunning(tracker: Tracker): boolean {
|
||||
return !!getRunningEntry(tracker.entries);
|
||||
}
|
||||
|
|
|
|||
|
|
@ -4,5 +4,6 @@
|
|||
"csvDelimiter": ",",
|
||||
"fineGrainedDurations": true,
|
||||
"reverseSegmentOrder": false,
|
||||
"timestampDurations": true
|
||||
"timestampDurations": true,
|
||||
"showToday": true
|
||||
}
|
||||
Loading…
Reference in a new issue