mirror of
https://github.com/Ellpeck/MLEM.git
synced 2024-11-25 14:08:34 +01:00
Compare commits
2 commits
334918103f
...
87b575b5c3
| Author | SHA1 | Date | |
|---|---|---|---|
| 87b575b5c3 | |||
| 61055148ef |
39 changed files with 43 additions and 33 deletions
|
|
@ -2,13 +2,13 @@
|
|||
MLEM tries to adhere to [semantic versioning](https://semver.org/). Breaking changes are written in **bold**.
|
||||
|
||||
Jump to version:
|
||||
- [5.4.0 (Unreleased)](#540-unreleased)
|
||||
- [6.0.0 (Unreleased)](#540-unreleased)
|
||||
- [5.3.0](#530)
|
||||
- [5.2.0](#520)
|
||||
- [5.1.0](#510)
|
||||
- [5.0.0](#500)
|
||||
|
||||
## 5.4.0 (Unreleased)
|
||||
## 6.0.0 (Unreleased)
|
||||
### MLEM
|
||||
Additions
|
||||
- Added consuming variants of IsPressed methods to InputHandler and Keybind
|
||||
|
|
|
|||
|
|
@ -28,7 +28,7 @@
|
|||
<Content Include="..\Demos\Content\*\**" />
|
||||
<EmbeddedResource Include="Icon.ico" />
|
||||
<EmbeddedResource Include="Icon.bmp" />
|
||||
<Content Include="FNA/**">
|
||||
<Content Include="FnaNative/**">
|
||||
<CopyToOutputDirectory>PreserveNewest</CopyToOutputDirectory>
|
||||
<Link>%(Filename)%(Extension)</Link>
|
||||
</Content>
|
||||
|
|
|
|||
|
|
@ -1,6 +1,6 @@
|
|||
# MLEM.Ui
|
||||
|
||||
**MLEM.Ui** is a Ui framework for MonoGame that features elements with automatic positioning and sizing. It contains various ready-made element types like buttons, paragraphs, text fields and more, along with the ability to easily create custom controls. It supports **mouse**, **keyboard**, **gamepad** and **touch** input with little to no additional setup work required.
|
||||
**MLEM.Ui** is a Ui framework for MonoGame and FNA that features elements with automatic positioning and sizing. It contains various ready-made element types like buttons, paragraphs, text fields and more, along with the ability to easily create custom controls. It supports **mouse**, **keyboard**, **gamepad** and **touch** input with little to no additional setup work required.
|
||||
|
||||
To see some of what MLEM.Ui can do, you can check out [the demo](https://github.com/Ellpeck/MLEM/blob/main/Demos/UiDemo.cs) as well.
|
||||
|
||||
|
|
@ -11,7 +11,7 @@ public UiSystem UiSystem;
|
|||
|
||||
protected override void LoadContent() {
|
||||
// Load your other content here
|
||||
|
||||
|
||||
// Initialize the Ui system
|
||||
this.UiSystem = new UiSystem(this.Window, this.GraphicsDevice, new UntexturedStyle(this.SpriteBatch));
|
||||
}
|
||||
|
|
@ -24,26 +24,30 @@ protected override void Update(GameTime gameTime) {
|
|||
protected override void Draw(GameTime gameTime) {
|
||||
this.GraphicsDevice.Clear(Color.CornflowerBlue);
|
||||
// Do your regular game drawing here
|
||||
|
||||
|
||||
// Call Draw at the end to draw the Ui on top of your game
|
||||
this.UiSystem.Draw(gameTime, this.SpriteBatch);
|
||||
}
|
||||
```
|
||||
|
||||
### Text Input
|
||||
On desktop devices, MonoGame provides the `Window.TextInput` event that gets called automatically with the correct characters for the keys that you're pressing, even for non-American keyboards. However, this function doesn't exist on other devices. Similarly, MonoGame provides the `KeyboardInput` class for showing an on-screen keyboard on mobile devices and consoles, but not on desktop.
|
||||
On desktop devices, MonoGame provides the `Window.TextInput` event that gets called automatically with the correct characters for the keys that you're pressing, even for non-American keyboards. However, this function doesn't exist on other devices. Similarly, MonoGame provides the `KeyboardInput` class for showing an on-screen keyboard on mobile devices and consoles, but not on desktop.
|
||||
|
||||
To make MLEM compatible with all devices without publishing a separate version for each MonoGame platform, you have to set up the `MlemPlatform` class based on the system you're using MLEM.Ui with. This has to be done *before* initializing your `UiSystem`.
|
||||
|
||||
DesktopGL:
|
||||
DesktopGL and WindowsDX using MonoGame:
|
||||
```cs
|
||||
MlemPlatform.Current = new MlemPlatform.DesktopGl<TextInputEventArgs>((w, c) => w.TextInput += c);
|
||||
```
|
||||
Desktop using FNA:
|
||||
```cs
|
||||
MlemPlatform.Current = new MlemPlatform.DesktopFna(a => TextInputEXT.TextInput += a);
|
||||
```
|
||||
Mobile devices and consoles:
|
||||
```cs
|
||||
MlemPlatform.Current = new MlemPlatform.Mobile(KeyboardInput.Show, l => this.StartActivity(new Intent(Intent.ActionView, Uri.Parse(l))));
|
||||
```
|
||||
If you're not using text input, you can just set the platform to a stub one like so:
|
||||
If you're not using text input, you can leave the platform uninitialized or just set it to a stub one like so:
|
||||
```cs
|
||||
MlemPlatform.Current = new MlemPlatform.None();
|
||||
```
|
||||
|
|
@ -89,4 +93,4 @@ this.UiSystem.Add("InfoBox", box);
|
|||
Note that, when setting the width and height of any element, there are some things to note:
|
||||
- Each element has a `SetWidthBasedOnChildren` and a `SetHeightBasedOnChildren` property, which allow them to change their size automatically based on their content
|
||||
- When specifying a width or height *lower than or equal to 1*, it is seen as a percentage based on the parent's size instead. For example, a paragraph with a width of `0.5F` inside of a panel width a width of `200` will be `100` units wide.
|
||||
- When specifying a width *lower than 0*, it is seen as a percentage based on the element's height, and vice versa. For example, a panel with a width of `200` and a height of `-2` will be `400` units tall.
|
||||
- When specifying a width *lower than 0*, it is seen as a percentage based on the element's height, and vice versa. For example, a panel with a width of `200` and a height of `-2` will be `400` units tall.
|
||||
|
|
|
|||
|
|
@ -11,9 +11,9 @@
|
|||
- See [the changelog](https://mlem.ellpeck.de/CHANGELOG.html) for information on updates
|
||||
|
||||
# Packages
|
||||
- **MLEM** is the base package, which provides extension methods and additional features for MonoGame
|
||||
- **MLEM** is the base package, which provides extension methods and additional features for MonoGame and FNA
|
||||
- **MLEM.Ui** features a mouse, keyboard, gamepad and touch ready Ui system that features automatic anchoring, sizing and several ready-to-use element types
|
||||
- **MLEM.Extended** ties in with MonoGame.Extended and other MonoGame libraries
|
||||
- **MLEM.Extended** ties in with MonoGame.Extended and other MonoGame and FNA libraries
|
||||
- **MLEM.Data** provides simple loading and processing of textures and other data, including the ability to load non-XNB content files easily
|
||||
- **MLEM.Startup** combines MLEM with some other useful libraries into a quick Game startup class
|
||||
- **MLEM.Templates** contains cross-platform project templates
|
||||
|
|
@ -21,7 +21,7 @@
|
|||
# Made with MLEM
|
||||
- [A Breath of Spring Air](https://ellpeck.itch.io/a-breath-of-spring-air), a short platformer ([Source](https://git.ellpeck.de/Ellpeck/GreatSpringGameJam))
|
||||
- [Don't Wake Up](https://ellpeck.itch.io/dont-wake-up), a short puzzle game ([Source](https://github.com/Ellpeck/DontLetGo))
|
||||
- [Pong clone](https://github.com/luanfagu/pong), a very simple pong clone ([Source](https://github.com/luanfagu/pong))
|
||||
- [Pong Clone](https://github.com/luanfagu/pong), a very simple pong clone ([Source](https://github.com/luanfagu/pong))
|
||||
- [Tiny Life](https://tinylifegame.com), an isometric life simulation game ([Modding API](https://github.com/Ellpeck/TinyLifeExampleMod))
|
||||
|
||||
If you created a game with the help of MLEM, you can get it added to this list by submitting it on the [issue tracker](https://github.com/Ellpeck/MLEM/issues). If its source is public, other people will be able to use your project as an example, too!
|
||||
|
|
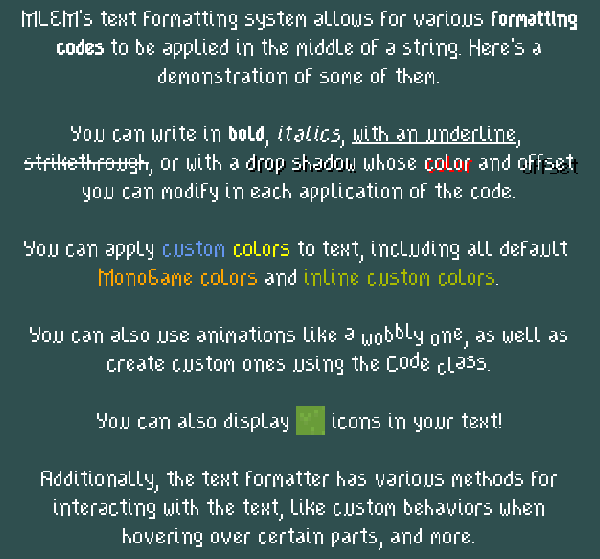
@ -38,9 +38,9 @@ MLEM's [text formatting system](https://mlem.ellpeck.de/articles/text_formatting
|
|||

|
||||
|
||||
# Friends of MLEM
|
||||
There are several other libraries and tools that work well in combination with MonoGame and MLEM. Here are some of them:
|
||||
There are several other libraries and tools that work well in combination with MonoGame, FNA and MLEM. Here are some of them:
|
||||
- [Contentless](https://github.com/Ellpeck/Contentless), a tool that removes the need to add assets to the MonoGame Content Pipeline manually
|
||||
- [GameBundle](https://github.com/Ellpeck/GameBundle), a tool that packages MonoGame and other .NET Core applications into several distributable formats
|
||||
- [GameBundle](https://github.com/Ellpeck/GameBundle), a tool that packages MonoGame and other .NET applications into several distributable formats
|
||||
- [MonoGame.Extended](https://github.com/craftworkgames/MonoGame.Extended), a package that also provides several additional features for MonoGame
|
||||
- [Coroutine](https://github.com/Ellpeck/Coroutine), a package that implements Unity-style coroutines for any project
|
||||
- [Illumilib](https://github.com/Ellpeck/Illumilib), a simple keyboard and mouse lighting library with support for Razer, Logitech and Corsair devices
|
||||
|
|
|
|||
|
|
@ -1,5 +1,5 @@
|
|||
<Project Sdk="Microsoft.NET.Sdk">
|
||||
|
||||
|
||||
<PropertyGroup>
|
||||
<OutputType>Exe</OutputType>
|
||||
<TargetFramework>net6.0</TargetFramework>
|
||||
|
|
@ -7,16 +7,16 @@
|
|||
<TieredCompilation>false</TieredCompilation>
|
||||
<ApplicationIcon>Icon.ico</ApplicationIcon>
|
||||
</PropertyGroup>
|
||||
|
||||
|
||||
<ItemGroup>
|
||||
<PackageReference Include="Contentless" Version="3.*" />
|
||||
<PackageReference Include="MLEM.Startup" Version="5.*" />
|
||||
<PackageReference Include="MLEM.Startup" Version="6.*" />
|
||||
<PackageReference Include="MonoGame.Framework.DesktopGL" Version="3.8.*" />
|
||||
<PackageReference Include="MonoGame.Content.Builder.Task" Version="3.8.*" />
|
||||
</ItemGroup>
|
||||
|
||||
|
||||
<ItemGroup>
|
||||
<EmbeddedResource Include="Icon.ico" />
|
||||
<EmbeddedResource Include="Icon.bmp" />
|
||||
</ItemGroup>
|
||||
</Project>
|
||||
</Project>
|
||||
|
|
|
|||
|
|
@ -1,13 +1,13 @@
|
|||
<Project Sdk="Microsoft.NET.Sdk">
|
||||
|
||||
|
||||
<PropertyGroup>
|
||||
<TargetFramework>netstandard2.0</TargetFramework>
|
||||
</PropertyGroup>
|
||||
|
||||
|
||||
<ItemGroup>
|
||||
<PackageReference Include="MLEM.Startup" Version="5.*" />
|
||||
<PackageReference Include="MLEM.Startup" Version="6.*" />
|
||||
<PackageReference Include="MonoGame.Framework.DesktopGL" Version="3.8.*">
|
||||
<PrivateAssets>all</PrivateAssets>
|
||||
</PackageReference>
|
||||
</ItemGroup>
|
||||
</Project>
|
||||
</Project>
|
||||
|
|
|
|||
|
|
@ -41,6 +41,12 @@ namespace MLEM.Formatting.Codes {
|
|||
batch.Draw(this.image.CurrentRegion, new RectangleF(pos, new Vector2(font.LineHeight * scale)), actualColor);
|
||||
}
|
||||
|
||||
/// <inheritdoc />
|
||||
public override bool DrawCharacter(GameTime time, SpriteBatch batch, char c, string cString, Token token, int indexInToken, ref Vector2 pos, GenericFont font, ref Color color, ref float scale, float depth) {
|
||||
// we don't want to draw the first (space) character (in case it is set to a missing character in FNA)
|
||||
return indexInToken == 0;
|
||||
}
|
||||
|
||||
}
|
||||
|
||||
/// <summary>
|
||||
|
|
|
|||
|
|
@ -9,7 +9,7 @@ using MLEM.Formatting.Codes;
|
|||
namespace MLEM.Misc {
|
||||
/// <summary>
|
||||
/// MlemPlatform is a wrapper around some of MonoGame's platform-dependent behavior to allow for MLEM to stay platform-independent.
|
||||
/// See <see cref="DesktopGl{T}"/>, <see cref="Mobile"/> and <see cref="None"/> for information on the specific platforms.
|
||||
/// See <see cref="DesktopGl{T}"/>, <see cref="DesktopFna"/>, <see cref="Mobile"/> and <see cref="None"/> for information on the specific platforms.
|
||||
/// The MLEM demos' main classes also make use of this functionality: https://github.com/Ellpeck/MLEM/blob/main/Demos.DesktopGL/Program.cs#L8 and https://github.com/Ellpeck/MLEM/blob/main/Demos.Android/Activity1.cs#L33.
|
||||
/// </summary>
|
||||
public abstract class MlemPlatform {
|
||||
|
|
@ -63,7 +63,7 @@ namespace MLEM.Misc {
|
|||
public delegate void TextInputCallback(object sender, Keys key, char character);
|
||||
|
||||
/// <summary>
|
||||
/// The MLEM DesktopGL platform.
|
||||
/// The MLEM DesktopGL platform, which is also compatible with other desktop distributions of MonoGame, like WindowsDX.
|
||||
/// This platform uses the built-in MonoGame TextInput event, which makes this listener work with any keyboard localization natively.
|
||||
/// This platform is initialized as follows:
|
||||
/// <code>
|
||||
|
|
|
|||
10
README.md
10
README.md
|
|
@ -11,9 +11,9 @@
|
|||
- See [the changelog](https://github.com/Ellpeck/MLEM/blob/main/CHANGELOG.md) for information on updates
|
||||
|
||||
# Packages
|
||||
- **MLEM** is the base package, which provides extension methods and additional features for MonoGame
|
||||
- **MLEM** is the base package, which provides extension methods and additional features for MonoGame and FNA
|
||||
- **MLEM.Ui** features a mouse, keyboard, gamepad and touch ready Ui system that features automatic anchoring, sizing and several ready-to-use element types
|
||||
- **MLEM.Extended** ties in with MonoGame.Extended and other MonoGame libraries
|
||||
- **MLEM.Extended** ties in with MonoGame.Extended and other MonoGame and FNA libraries
|
||||
- **MLEM.Data** provides simple loading and processing of textures and other data, including the ability to load non-XNB content files easily
|
||||
- **MLEM.Startup** combines MLEM with some other useful libraries into a quick Game startup class
|
||||
- **MLEM.Templates** contains cross-platform project templates
|
||||
|
|
@ -21,7 +21,7 @@
|
|||
# Made with MLEM
|
||||
- [A Breath of Spring Air](https://ellpeck.itch.io/a-breath-of-spring-air), a short platformer ([Source](https://git.ellpeck.de/Ellpeck/GreatSpringGameJam))
|
||||
- [Don't Wake Up](https://ellpeck.itch.io/dont-wake-up), a short puzzle game ([Source](https://github.com/Ellpeck/DontLetGo))
|
||||
- [Pong clone](https://github.com/luanfagu/pong), a very simple pong clone ([Source](https://github.com/luanfagu/pong))
|
||||
- [Pong Clone](https://github.com/luanfagu/pong), a very simple pong clone ([Source](https://github.com/luanfagu/pong))
|
||||
- [Tiny Life](https://tinylifegame.com), an isometric life simulation game ([Modding API](https://github.com/Ellpeck/TinyLifeExampleMod))
|
||||
|
||||
If you created a game with the help of MLEM, you can get it added to this list by submitting it on the [issue tracker](https://github.com/Ellpeck/MLEM/issues). If its source is public, other people will be able to use your project as an example, too!
|
||||
|
|
@ -38,9 +38,9 @@ MLEM's [text formatting system](https://mlem.ellpeck.de/articles/text_formatting
|
|||

|
||||
|
||||
# Friends of MLEM
|
||||
There are several other libraries and tools that work well in combination with MonoGame and MLEM. Here are some of them:
|
||||
There are several other libraries and tools that work well in combination with MonoGame, FNA and MLEM. Here are some of them:
|
||||
- [Contentless](https://github.com/Ellpeck/Contentless), a tool that removes the need to add assets to the MonoGame Content Pipeline manually
|
||||
- [GameBundle](https://github.com/Ellpeck/GameBundle), a tool that packages MonoGame and other .NET Core applications into several distributable formats
|
||||
- [GameBundle](https://github.com/Ellpeck/GameBundle), a tool that packages MonoGame and other .NET applications into several distributable formats
|
||||
- [MonoGame.Extended](https://github.com/craftworkgames/MonoGame.Extended), a package that also provides several additional features for MonoGame
|
||||
- [Coroutine](https://github.com/Ellpeck/Coroutine), a package that implements Unity-style coroutines for any project
|
||||
- [Illumilib](https://github.com/Ellpeck/Illumilib), a simple keyboard and mouse lighting library with support for Razer, Logitech and Corsair devices
|
||||
|
|
|
|||
|
|
@ -30,7 +30,7 @@
|
|||
<Content Include="Content/**">
|
||||
<CopyToOutputDirectory>PreserveNewest</CopyToOutputDirectory>
|
||||
</Content>
|
||||
<Content Include="FNA/**">
|
||||
<Content Include="FnaNative/**">
|
||||
<CopyToOutputDirectory>PreserveNewest</CopyToOutputDirectory>
|
||||
<Link>%(Filename)%(Extension)</Link>
|
||||
</Content>
|
||||
|
|
|
|||
|
|
@ -2,7 +2,7 @@
|
|||
#tool docfx.console&version=2.58.9
|
||||
|
||||
// this is the upcoming version, for prereleases
|
||||
var version = Argument("version", "5.4.0");
|
||||
var version = Argument("version", "6.0.0");
|
||||
var target = Argument("target", "Default");
|
||||
var branch = Argument("branch", "main");
|
||||
var config = Argument("configuration", "Release");
|
||||
|
|
|
|||
Loading…
Reference in a new issue