mirror of
https://github.com/Ellpeck/MLEM.git
synced 2024-11-24 21:48:35 +01:00
Compare commits
No commits in common. "a140e853009bca605af147a6d7f454fb2af60e2d" and "e620ed0d8767f368788200f2e46958f14cba03fc" have entirely different histories.
a140e85300
...
e620ed0d87
9 changed files with 10 additions and 22 deletions
|
|
@ -1,4 +1,4 @@
|
|||

|
||||
<img src="../Media/Logo.svg" width="25%" alt="The MLEM logo">
|
||||
|
||||
**MLEM Library for Extending MonoGame** is an addition to the game framework [MonoGame](https://www.monogame.net/) that provides extension methods, quality of life improvements and additional features like a ui system and easy input handling.
|
||||
|
||||
|
|
@ -6,9 +6,9 @@
|
|||
- Get it on [NuGet](https://www.nuget.org/packages?q=mlem)
|
||||
- Get prerelease builds on [BaGet](https://nuget.ellpeck.de)
|
||||
- See the source code on [GitHub](https://github.com/Ellpeck/MLEM)
|
||||
- See tutorials and API documentation on [the website](https://mlem.ellpeck.de/)
|
||||
- Check out [the demos](https://github.com/Ellpeck/MLEM/tree/release/Demos) on [Desktop](https://github.com/Ellpeck/MLEM/tree/release/Demos.DesktopGL) or [Android](https://github.com/Ellpeck/MLEM/tree/release/Demos.Android)
|
||||
- See [the changelog](https://mlem.ellpeck.de/CHANGELOG.html) for information on updates
|
||||
- See tutorials and API documentation on this website
|
||||
- Check out [the demos](https://github.com/Ellpeck/MLEM/tree/main/Demos) on [Desktop](https://github.com/Ellpeck/MLEM/tree/main/Demos.DesktopGL) or [Android](https://github.com/Ellpeck/MLEM/tree/main/Demos.Android)
|
||||
- See [the changelog](../CHANGELOG.md) for information on updates
|
||||
|
||||
# Made with MLEM
|
||||
- [A Breath of Spring Air](https://ellpeck.itch.io/a-breath-of-spring-air), a short platformer ([Source](https://git.ellpeck.de/Ellpeck/GreatSpringGameJam))
|
||||
|
|
@ -22,11 +22,11 @@ Here are some images that show a couple of MLEM's features.
|
|||
|
||||
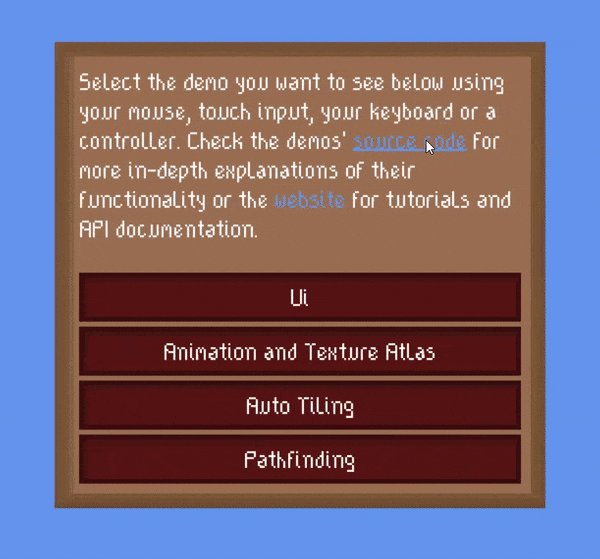
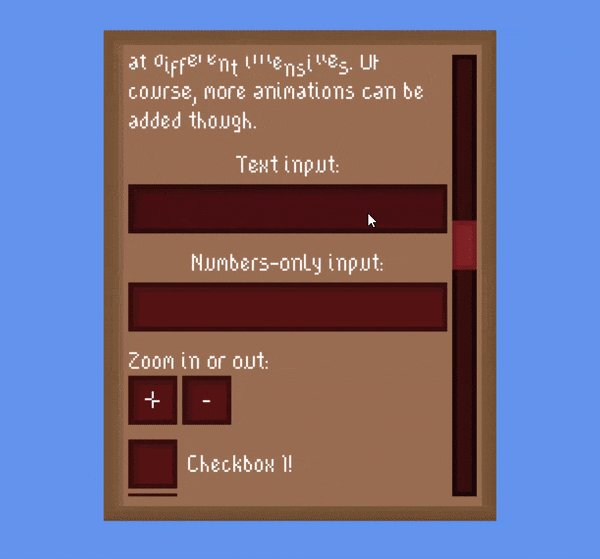
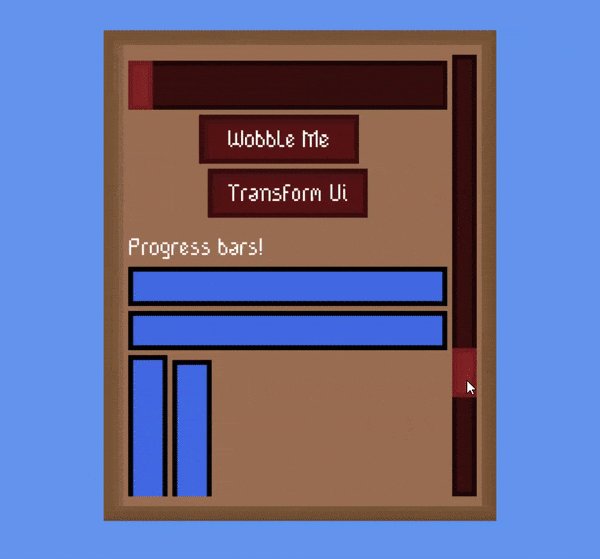
The [MLEM.Ui](https://mlem.ellpeck.de/articles/ui) demo in action:
|
||||
|
||||

|
||||
<img src="../Media/Ui.gif" alt="A gif showing various user interface elements from the MLEM.Ui demo">
|
||||
|
||||
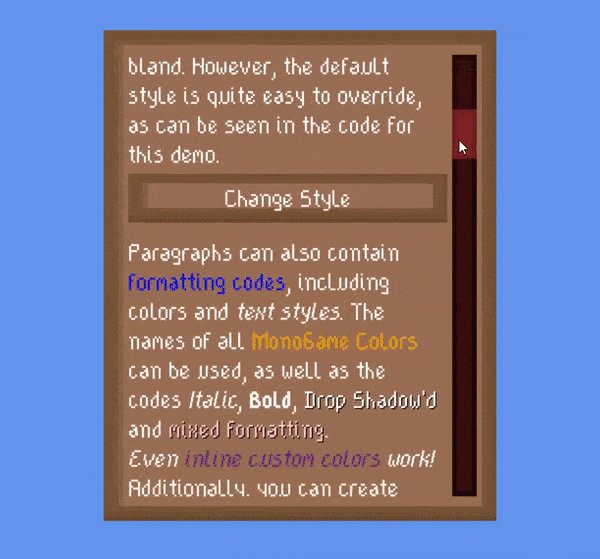
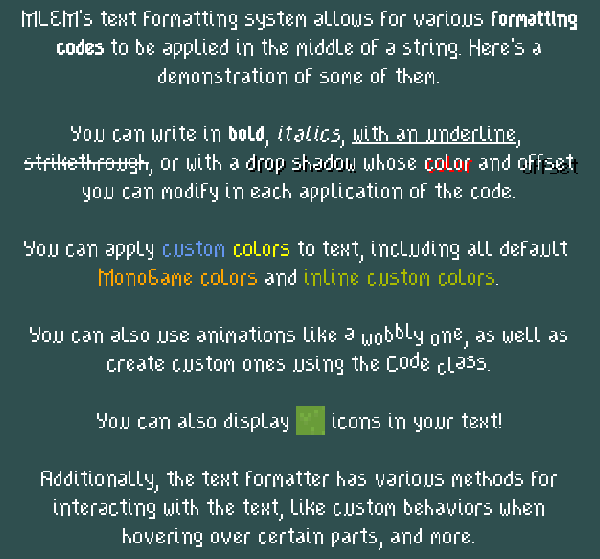
MLEM's [text formatting system](https://mlem.ellpeck.de/articles/text_formatting), which is compatible with both MLEM.Ui and regular sprite batch rendering:
|
||||
|
||||

|
||||
<img src="../Media/Formatting.png" alt="An image showing text with various colors and other formatting">
|
||||
|
||||
# Friends of MLEM
|
||||
There are several other NuGet packages and tools that work well in combination with MonoGame and MLEM. Here are some of them:
|
||||
|
|
|
|||
|
|
@ -13,7 +13,6 @@
|
|||
<RepositoryUrl>https://github.com/Ellpeck/MLEM</RepositoryUrl>
|
||||
<PackageLicenseExpression>MIT</PackageLicenseExpression>
|
||||
<PackageIcon>Logo.png</PackageIcon>
|
||||
<PackageReadmeFile>README.md</PackageReadmeFile>
|
||||
</PropertyGroup>
|
||||
|
||||
<ItemGroup>
|
||||
|
|
@ -33,6 +32,5 @@
|
|||
|
||||
<ItemGroup>
|
||||
<None Include="../Media/Logo.png" Pack="true" PackagePath="" />
|
||||
<None Include="../Docs/index.md" Pack="true" PackagePath="README.md" />
|
||||
</ItemGroup>
|
||||
</Project>
|
||||
|
|
@ -13,7 +13,6 @@
|
|||
<RepositoryUrl>https://github.com/Ellpeck/MLEM</RepositoryUrl>
|
||||
<PackageLicenseExpression>MIT</PackageLicenseExpression>
|
||||
<PackageIcon>Logo.png</PackageIcon>
|
||||
<PackageReadmeFile>README.md</PackageReadmeFile>
|
||||
</PropertyGroup>
|
||||
|
||||
<ItemGroup>
|
||||
|
|
@ -35,6 +34,5 @@
|
|||
|
||||
<ItemGroup>
|
||||
<None Include="../Media/Logo.png" Pack="true" PackagePath="" />
|
||||
<None Include="../Docs/index.md" Pack="true" PackagePath="README.md" />
|
||||
</ItemGroup>
|
||||
</Project>
|
||||
|
|
@ -14,7 +14,6 @@
|
|||
<RepositoryUrl>https://github.com/Ellpeck/MLEM</RepositoryUrl>
|
||||
<PackageLicenseExpression>MIT</PackageLicenseExpression>
|
||||
<PackageIcon>Logo.png</PackageIcon>
|
||||
<PackageReadmeFile>README.md</PackageReadmeFile>
|
||||
</PropertyGroup>
|
||||
|
||||
<ItemGroup>
|
||||
|
|
@ -29,6 +28,5 @@
|
|||
|
||||
<ItemGroup>
|
||||
<None Include="../Media/Logo.png" Pack="true" PackagePath="" />
|
||||
<None Include="../Docs/index.md" Pack="true" PackagePath="README.md" />
|
||||
</ItemGroup>
|
||||
</Project>
|
||||
|
|
|
|||
|
|
@ -19,14 +19,12 @@
|
|||
<PackageProjectUrl>https://mlem.ellpeck.de/</PackageProjectUrl>
|
||||
<RepositoryUrl>https://github.com/Ellpeck/MLEM</RepositoryUrl>
|
||||
<PackageIcon>Logo.png</PackageIcon>
|
||||
<PackageReadmeFile>README.md</PackageReadmeFile>
|
||||
</PropertyGroup>
|
||||
|
||||
<ItemGroup>
|
||||
<Content Include="content\**\*" Exclude="content\**\.DS_Store;content\**\bin;content\**\obj" />
|
||||
<Compile Remove="**\*" />
|
||||
<None Include="../Media/Logo.png" Pack="true" PackagePath=""/>
|
||||
<None Include="../Docs/index.md" Pack="true" PackagePath="README.md" />
|
||||
</ItemGroup>
|
||||
|
||||
</Project>
|
||||
|
|
@ -13,7 +13,6 @@
|
|||
<RepositoryUrl>https://github.com/Ellpeck/MLEM</RepositoryUrl>
|
||||
<PackageLicenseExpression>MIT</PackageLicenseExpression>
|
||||
<PackageIcon>Logo.png</PackageIcon>
|
||||
<PackageReadmeFile>README.md</PackageReadmeFile>
|
||||
</PropertyGroup>
|
||||
|
||||
<ItemGroup>
|
||||
|
|
@ -27,6 +26,5 @@
|
|||
|
||||
<ItemGroup>
|
||||
<None Include="../Media/Logo.png" Pack="true" PackagePath="" />
|
||||
<None Include="../Docs/index.md" Pack="true" PackagePath="README.md" />
|
||||
</ItemGroup>
|
||||
</Project>
|
||||
|
|
@ -13,7 +13,6 @@
|
|||
<RepositoryUrl>https://github.com/Ellpeck/MLEM</RepositoryUrl>
|
||||
<PackageLicenseExpression>MIT</PackageLicenseExpression>
|
||||
<PackageIcon>Logo.png</PackageIcon>
|
||||
<PackageReadmeFile>README.md</PackageReadmeFile>
|
||||
</PropertyGroup>
|
||||
|
||||
<ItemGroup>
|
||||
|
|
@ -24,6 +23,5 @@
|
|||
|
||||
<ItemGroup>
|
||||
<None Include="../Media/Logo.png" Pack="true" PackagePath="" />
|
||||
<None Include="../Docs/index.md" Pack="true" PackagePath="README.md" />
|
||||
</ItemGroup>
|
||||
</Project>
|
||||
BIN
Media/Banner.png
BIN
Media/Banner.png
Binary file not shown.
|
Before Width: | Height: | Size: 15 KiB |
|
|
@ -1,11 +1,11 @@
|
|||

|
||||
<img src="Media/Logo.png" width="25%" alt="The MLEM logo">
|
||||
|
||||
**MLEM Library for Extending MonoGame** is an addition to the game framework [MonoGame](https://www.monogame.net/) that provides extension methods, quality of life improvements and additional features like a ui system and easy input handling.
|
||||
|
||||
# What next?
|
||||
- Get it on [NuGet](https://www.nuget.org/packages?q=mlem)
|
||||
- Get prerelease builds on [BaGet](https://nuget.ellpeck.de)
|
||||
- See the source code on [GitHub](https://github.com/Ellpeck/MLEM)
|
||||
- See the source code in this repository
|
||||
- See tutorials and API documentation on [the website](https://mlem.ellpeck.de/)
|
||||
- Check out [the demos](https://github.com/Ellpeck/MLEM/tree/main/Demos) on [Desktop](https://github.com/Ellpeck/MLEM/tree/main/Demos.DesktopGL) or [Android](https://github.com/Ellpeck/MLEM/tree/main/Demos.Android)
|
||||
- See [the changelog](https://github.com/Ellpeck/MLEM/blob/main/CHANGELOG.md) for information on updates
|
||||
|
|
@ -22,11 +22,11 @@ Here are some images that show a couple of MLEM's features.
|
|||
|
||||
The [MLEM.Ui](https://mlem.ellpeck.de/articles/ui) demo in action:
|
||||
|
||||

|
||||
<img src="Media/Ui.gif" alt="A gif showing various user interface elements from the MLEM.Ui demo">
|
||||
|
||||
MLEM's [text formatting system](https://mlem.ellpeck.de/articles/text_formatting), which is compatible with both MLEM.Ui and regular sprite batch rendering:
|
||||
|
||||

|
||||
<img src="Media/Formatting.png" alt="An image showing text with various colors and other formatting">
|
||||
|
||||
# Friends of MLEM
|
||||
There are several other NuGet packages and tools that work well in combination with MonoGame and MLEM. Here are some of them:
|
||||
|
|
|
|||
Loading…
Reference in a new issue