mirror of
https://github.com/Ellpeck/ObsidianSimpleTimeTracker.git
synced 2025-01-05 10:37:43 +01:00
info stuff
This commit is contained in:
parent
18cdda3e9b
commit
5484ec4949
10 changed files with 43 additions and 76 deletions
7
CONTRIBUTING.md
Normal file
7
CONTRIBUTING.md
Normal file
|
|
@ -0,0 +1,7 @@
|
|||
Hi, thanks for contributing to Super Simple Time Tracker!
|
||||
|
||||
Before reporting an issue, please check if there is already an open or recently closed issue that fits your description. If there is, consider contributing to it instead of opening your own.
|
||||
|
||||
Before suggesting a new feature, please check the [README](README.md)'s [Roadmap](README.md#%EF%B8%8F-roadmap) section. If your suggestion is already listed there, you don't need to report it here.
|
||||
|
||||
Thanks! ❤️
|
||||
83
README.md
83
README.md
|
|
@ -1,73 +1,26 @@
|
|||
# Obsidian Sample Plugin
|
||||
# Super Simple Time Tracker
|
||||
Multi-purpose time trackers for your notes!
|
||||
|
||||
This is a sample plugin for Obsidian (https://obsidian.md).
|
||||

|
||||
|
||||
This project uses Typescript to provide type checking and documentation.
|
||||
The repo depends on the latest plugin API (obsidian.d.ts) in Typescript Definition format, which contains TSDoc comments describing what it does.
|
||||
# 🤔 Usage
|
||||
To get started tracking your time with Super Simple Time Tracker, open up the note that you want to track your time in. Move the cursor to the area you want the tracker to reside in, and then open your command palette and execute the `Super Simple Time Tracker: Insert Time Tracker` command.
|
||||
|
||||
**Note:** The Obsidian API is still in early alpha and is subject to change at any time!
|
||||
When switching to live preview or reading mode, you will now see the time tracker you just inserted! Now, simply name the first segment (or leave the box empty if you don't want to name it) and press the **Start** button. Once you're done with the thing you were doing, simply press the **End** button and the time you spent will be saved and displayed to you in the table.
|
||||
|
||||
This sample plugin demonstrates some of the basic functionality the plugin API can do.
|
||||
- Changes the default font color to red using `styles.css`.
|
||||
- Adds a ribbon icon, which shows a Notice when clicked.
|
||||
- Adds a command "Open Sample Modal" which opens a Modal.
|
||||
- Adds a plugin setting tab to the settings page.
|
||||
- Registers a global click event and output 'click' to the console.
|
||||
- Registers a global interval which logs 'setInterval' to the console.
|
||||
# 👀 What it does
|
||||
A time tracker is really just a special code block that stores information about the times you pressed the Start and End buttons on. Since time is tracked solely through timestamps, you can switch notes, close Obsidian or even shut down your device completely while the tracker is running! Once you come back, your time tracker will still be running.
|
||||
|
||||
## First time developing plugins?
|
||||
The tracker's information is stored in the code block as JSON data. The names, start times and end times of each segment are stored. They're displayed neatly in the code block in preview or reading mode.
|
||||
|
||||
Quick starting guide for new plugin devs:
|
||||
# 🛣️ Roadmap
|
||||
Super Simple Time Tracker is still in its early stages! There are a lot of plans for it, including:
|
||||
- A setting to allow users to decide what format timestamps should be displayed in
|
||||
- A neat interface to edit previous segments' names and time stamps
|
||||
- The ability to copy the table in various formats, including as text, markdown, and csv
|
||||
- A fancier Start and End button
|
||||
|
||||
- Check if [someone already developed a plugin for what you want](https://obsidian.md/plugins)! There might be an existing plugin similar enough that you can partner up with.
|
||||
- Make a copy of this repo as a template with the "Use this template" button (login to GitHub if you don't see it).
|
||||
- Clone your repo to a local development folder. For convenience, you can place this folder in your `.obsidian/plugins/your-plugin-name` folder.
|
||||
- Install NodeJS, then run `npm i` in the command line under your repo folder.
|
||||
- Run `npm run dev` to compile your plugin from `main.ts` to `main.js`.
|
||||
- Make changes to `main.ts` (or create new `.ts` files). Those changes should be automatically compiled into `main.js`.
|
||||
- Reload Obsidian to load the new version of your plugin.
|
||||
- Enable plugin in settings window.
|
||||
- For updates to the Obsidian API run `npm update` in the command line under your repo folder.
|
||||
# 🙏 Acknowledgements
|
||||
If you like this plugin and want to support its development, you can do so through my website by clicking this fancy image!
|
||||
|
||||
## Releasing new releases
|
||||
|
||||
- Update your `manifest.json` with your new version number, such as `1.0.1`, and the minimum Obsidian version required for your latest release.
|
||||
- Update your `versions.json` file with `"new-plugin-version": "minimum-obsidian-version"` so older versions of Obsidian can download an older version of your plugin that's compatible.
|
||||
- Create new GitHub release using your new version number as the "Tag version". Use the exact version number, don't include a prefix `v`. See here for an example: https://github.com/obsidianmd/obsidian-sample-plugin/releases
|
||||
- Upload the files `manifest.json`, `main.js`, `styles.css` as binary attachments. Note: The manifest.json file must be in two places, first the root path of your repository and also in the release.
|
||||
- Publish the release.
|
||||
|
||||
> You can simplify the version bump process by running `npm version patch`, `npm version minor` or `npm version major` after updating `minAppVersion` manually in `manifest.json`.
|
||||
> The command will bump version in `manifest.json` and `package.json`, and add the entry for the new version to `versions.json`
|
||||
|
||||
## Adding your plugin to the community plugin list
|
||||
|
||||
- Check https://github.com/obsidianmd/obsidian-releases/blob/master/plugin-review.md
|
||||
- Publish an initial version.
|
||||
- Make sure you have a `README.md` file in the root of your repo.
|
||||
- Make a pull request at https://github.com/obsidianmd/obsidian-releases to add your plugin.
|
||||
|
||||
## How to use
|
||||
|
||||
- Clone this repo.
|
||||
- `npm i` or `yarn` to install dependencies
|
||||
- `npm run dev` to start compilation in watch mode.
|
||||
|
||||
## Manually installing the plugin
|
||||
|
||||
- Copy over `main.js`, `styles.css`, `manifest.json` to your vault `VaultFolder/.obsidian/plugins/your-plugin-id/`.
|
||||
|
||||
## Improve code quality with eslint (optional)
|
||||
- [ESLint](https://eslint.org/) is a tool that analyzes your code to quickly find problems. You can run ESLint against your plugin to find common bugs and ways to improve your code.
|
||||
- To use eslint with this project, make sure to install eslint from terminal:
|
||||
- `npm install -g eslint`
|
||||
- To use eslint to analyze this project use this command:
|
||||
- `eslint main.ts`
|
||||
- eslint will then create a report with suggestions for code improvement by file and line number.
|
||||
- If your source code is in a folder, such as `src`, you can use eslint with this command to analyze all files in that folder:
|
||||
- `eslint .\src\`
|
||||
|
||||
|
||||
## API Documentation
|
||||
|
||||
See https://github.com/obsidianmd/obsidian-api
|
||||
[](https://ellpeck.de/support)
|
||||
|
|
|
|||
|
|
@ -1,9 +1,9 @@
|
|||
{
|
||||
"id": "obsidian-simple-time-tracker",
|
||||
"name": "Simple Time Tracker",
|
||||
"name": "Super Simple Time Tracker",
|
||||
"version": "0.0.1",
|
||||
"minAppVersion": "0.15.0",
|
||||
"description": "Simple time tracker plugin for Obsidian.",
|
||||
"description": "Multi-purpose time trackers for your notes!",
|
||||
"author": "Ellpeck",
|
||||
"authorUrl": "https://ellpeck.de",
|
||||
"isDesktopOnly": false
|
||||
|
|
|
|||
|
|
@ -1,7 +1,7 @@
|
|||
{
|
||||
"name": "obsidian-simple-time-tracker",
|
||||
"version": "0.0.1",
|
||||
"description": "Simple time tracker plugin for Obsidian.",
|
||||
"description": "Multi-purpose time trackers for your notes!",
|
||||
"main": "main.js",
|
||||
"scripts": {
|
||||
"dev": "node esbuild.config.mjs",
|
||||
|
|
|
|||
BIN
screenshot.png
Normal file
BIN
screenshot.png
Normal file
Binary file not shown.
|
After Width: | Height: | Size: 33 KiB |
|
|
@ -20,7 +20,7 @@ export default class SimpleTimeTrackerPlugin extends Plugin {
|
|||
|
||||
this.addCommand({
|
||||
id: `insert-simple-time-tracker`,
|
||||
name: `Insert Simple Time Tracker`,
|
||||
name: `Insert Time Tracker`,
|
||||
editorCallback: (e, _) => {
|
||||
e.replaceSelection("```simple-time-tracker\n```\n");
|
||||
}
|
||||
|
|
|
|||
|
|
@ -12,9 +12,9 @@ export class SimpleTimeTrackerSettingsTab extends PluginSettingTab {
|
|||
|
||||
display(): void {
|
||||
this.containerEl.empty();
|
||||
this.containerEl.createEl("h2", { text: "Simple Time Tracker Settings" });
|
||||
this.containerEl.createEl("h2", { text: "Super Simple Time Tracker Settings" });
|
||||
|
||||
// TODO settings go here
|
||||
this.containerEl.createEl("p", { text: "Settings coming soon!" });
|
||||
|
||||
this.containerEl.createEl("hr");
|
||||
this.containerEl.createEl("p", { text: "If you like this plugin and want to support its development, you can do so through my website by clicking this fancy image!" });
|
||||
|
|
|
|||
File diff suppressed because one or more lines are too long
|
|
@ -1,9 +1,9 @@
|
|||
{
|
||||
"id": "obsidian-simple-time-tracker",
|
||||
"name": "Simple Time Tracker",
|
||||
"name": "Super Simple Time Tracker",
|
||||
"version": "0.0.1",
|
||||
"minAppVersion": "0.15.0",
|
||||
"description": "Simple time tracker plugin for Obsidian.",
|
||||
"description": "Multi-purpose time trackers for your notes!",
|
||||
"author": "Ellpeck",
|
||||
"authorUrl": "https://ellpeck.de",
|
||||
"isDesktopOnly": false
|
||||
|
|
|
|||
6
test-vault/Cool Project.md
Normal file
6
test-vault/Cool Project.md
Normal file
|
|
@ -0,0 +1,6 @@
|
|||
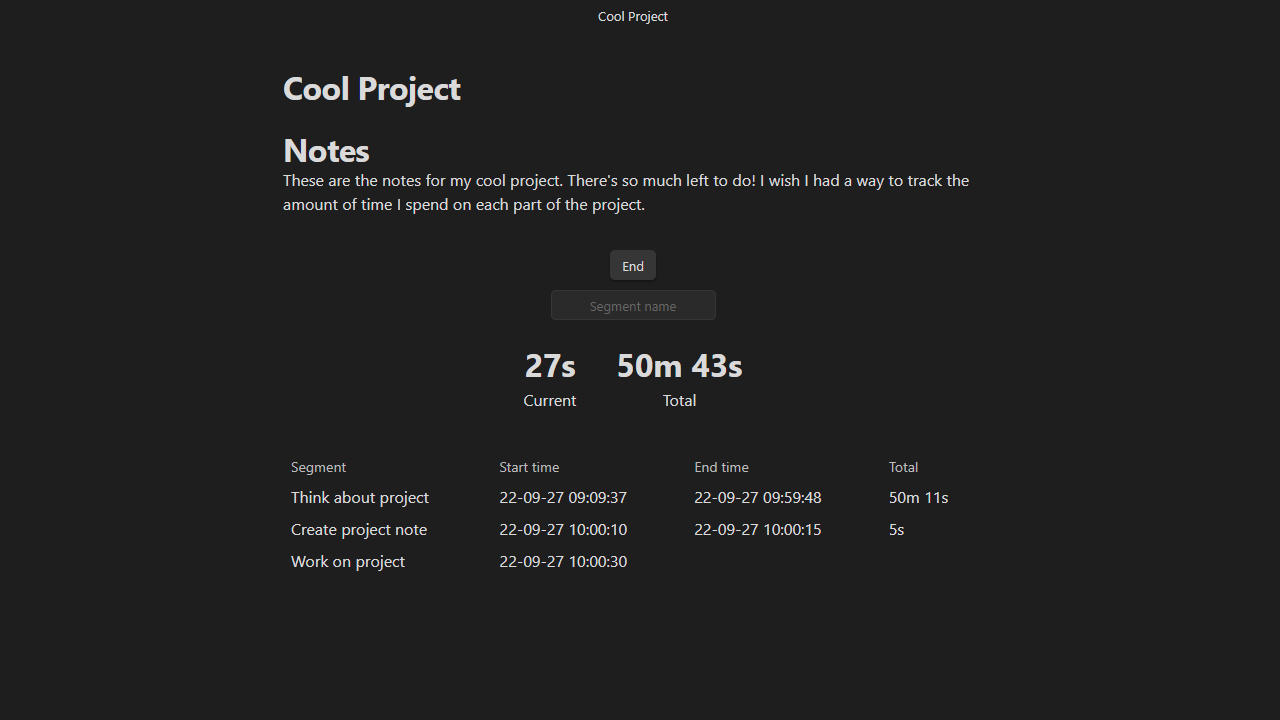
# Notes
|
||||
These are the notes for my cool project. There's so much left to do! I wish I had a way to track the amount of time I spend on each part of the project.
|
||||
|
||||
```simple-time-tracker
|
||||
{"entries":[{"name":"Think about project","startTime":1664305777,"endTime":1664308788},{"name":"Create project note","startTime":1664308810,"endTime":1664308815},{"name":"Work on project","startTime":1664308830,"endTime":1664309301}]}
|
||||
```
|
||||
Loading…
Reference in a new issue